您所在的位置: 首页 > 教程首页 > 图文处理 > photoshop实用技巧-文字按照路径排版详解
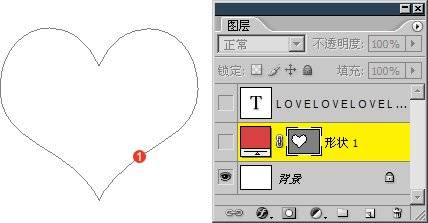
5、现在隐藏(甚至可以删除)心形色彩填充层,我们看到在文字外围仍然保留有一条封闭路径,与原先心形路径相同。如下左图。由此可以明白,虽然这个文字层的排版路径是籍由另外一个图层中的矢量路径而来,但在完成后,其也“克隆”了一条相同的路径并“留用”。
我们可以对这条“克隆并留用”的路径进行修改,从而改变文字的排版布局。方法是使用直接选择工具〖A/SHIFT_A〗,在文字层(不是早先的填充层,此时应隐藏填充层)的路径上点击一下,就会看到路径上显示出许多小方块。如下中图。用直接选择工具往左上方略为移动蓝色箭头处的方块,就可以看到效果。有关路径的知识我们将在以后学习,到时候我们可以进行更多更复杂的修改,现在大家先记住路径是可以修改的就可以了。
前面我们提到过要在每个英文字母后面加上空格,是为了在行末换行时可以让单个字母移到下一行,而如果使用一整个英文单词LOVE,则在行末换行时,因为要保持完整性,整个单词将被移到下一行,这样的效果看上去就比较生硬(也有人会喜欢这种效果),如下右图。大家以后在实际应用中可以参考这种加空格的方法,如果觉得空格拉大了字母间距,可以通过在字符调板中设置间距为负值来弥补。



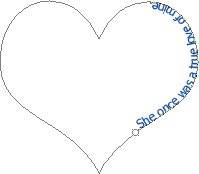
6、现在将已经完成的文字层隐藏起来。并单击色彩填充层的矢量蒙版,使其路径处于显示状态,即使填充层本身处于隐藏状态也有效。如下左图。将文字工具停留在路径的线条上,注意光标指示应为,在如下左图1处的大致地方单击,即会出现文字输入光标。将字号改为12px,段落对齐方式为居左,然后输入“She once was a true love of mine”, 这样就可以形成沿路径走向排列的文字效果,类似下右图。注意在文字的起点处有一个小圆圈标记。
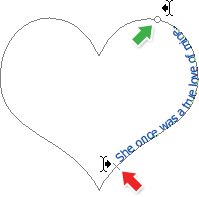
对于已经完成的路径走向文字,还可以更改其位于路径上的位置。方法是使用路径选择工具〖A/SHIFT_A〗,注意它与直接选择工具有些类似,但前者是黑色箭头,后者是白色的箭头,要注意区别。将路径选择工具移动到刚才的小圆圈标记左右,根据位置不同就会出现光标和光标,它们分别表示文字的起点和终点,因此我们称之为起点光标和终点光标。现在分别将文字的起点和终点移动到大致如下左图的位置上,红色箭头处为起点,绿色箭头处为终点。此时就可以在路径上看本来处于重叠的文字起点标志和终点标志。


7、如果两者之间的距离不足以完全显示文字,终点标记将变为,表示有部分文字未显示。正如同在前面我们所学习的框式文本中,当文字未完全显示时所出现的标记一样,如下中图。
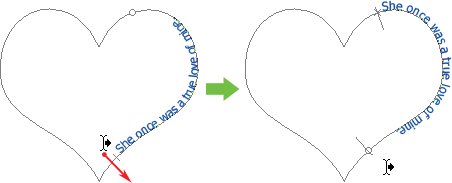
如果将起点或终点标记向路径的另外一侧拖动,将改变文字的显示位置,同时起点与终点将对换。如下右图,将起点往右下方拖动,文字从路径内侧移动到了路径外侧(内侧外侧只是相对而言并无严格标准)。



8、路径走向文字的一个特点就是它都是以路径作为基线的,如上右图,无论是内侧还是外侧,文字的底端始终都以路径为准,那假设我们需要将文字排列在一个比现有的心形路径更大(或更小)一些的心形路径上,那是否就要先绘制一个更大(或更小)的心形路径呢?不必如此,只需要在字符调板中更改竖向偏移的数值,就可以达到效果,如下左图所示,就是将现有的路径走向文字图层复制了两个,然后依次更改竖向偏移的数值为15px和-15px,所形成的效果。 需要注意的是更改该项数值后,在路径的曲线上可能造成文字间距不一。此外,也可以通过回车换行来达到目的。

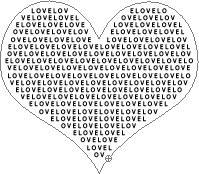
9、现在大家可自己尝试在原有的心形路径上排列多个文字图层,并将颜色、字号、字体、竖向偏移等选项各自调整,形成错落有致的效果,如下左图。

10、一般来说,想要在Photoshop中绘制虚线和点线是比较麻烦的,但我们可以通过路径走向文字来实现。分别以若干字符“-”和字符“.”沿路径走向排列,即可形成虚线和点线。还可以综合使用其他字符,如下右图。而虚线的形态可以通过字符调板来控制,字号控制虚线的大小,字符间距控制虚线间隙的大小。