时间:2013-09-17 15:18:36 来源:互联网 阅读次数:16777215
我们常用的网页制作工具Dreamweaver MX不仅可以制作网页,而且利用其中的CSS滤镜我们还可以对文字或图片进行简单的特效处理。下面我们就通过几个例子来看一看在Dreamweaver中是如何制作特效文字的。
光晕字
首先启动Dreamweaver,在新文档中插入一个1×1的表格,边框设置为0,然后在其中输入需要修饰的文字。
单击右面的浮动面板中的“设计→CSS样式”打开这一浮动面板。
面板右下角的四个按钮分别是:添加、新建、编辑以及删除CSS样式。
注意:在Dreamweaver中,CSS滤镜只能作用于有区域限制的对象,如表格、单元格、图片等,而不能直接用于文字,所以我们要把所需要增加特效的文字事先放在表格中,然后对表格应用CSS样式,从而使文字产生特殊效果。

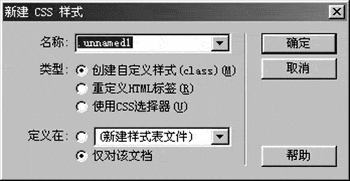
图1 新建CSS样式
单击新建CSS样式按钮,弹出如图1的对话框。
“类型”项选择“创建自定义样式”,“定义在”选择“仅对该文档”,点确定后弹出CSS样式定义对话框(如图2),在类型面板中我们可以定义字体、字号、颜色等内容,本例中我们选择字体为隶书,大小50像素,颜色为白色。

图2 定义CSS样式
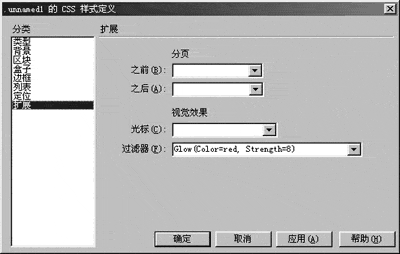
要产生文字特效,最重要的是在扩展面板(如图3)中的设置,在“视觉效果下”的过滤器中列出的就是所有的CSS滤镜,选择Glow滤镜,它可以使文字产生边缘发光的效果。Glow滤镜的语法格式为:Glow(Color=?, Strength=?),里面有两个参数:Color决定光晕的颜色,可以用如ffffff的十六进制代码,或者用Red、Yellow等单词表示;Strength表示发光强度,范围从0到255。本例中我们设置颜色为红色(Red),发光强度为8,然后确定。

图3 设置好Glow滤镜
下面我们将这个CSS样式应用到表格中。把光标移到单元格中,在文档窗
口左下角点击标签选中单元格,然后单击刚才在CSS样式面板中新建的样式,这时标签变为,表明已经对单元格应用了CSS样式。我们在文档窗口中看不出变化,按F12键在IE中预览,效果就出来了(如图4)。

图4 光晕字效果
怎么样?不次于在Photoshop中的滤镜效果吧。在网页里放上几个这样的特效字会让网页美观不少,而且我们也可以用PrintScreen键抓屏,然后在画图程序中粘贴保存使之成为单独的图片。
阴影字
有两种CSS滤镜能够使文字产生阴影效果,分别是Drowshadow和Shadow,它们产生的效果略有所不同。
制作阴影字的操作步骤与制作光晕字的过程基本相同,只要在CSS样式中重新选择一种过滤器即可。
Drowshadow滤镜的语法如下:DropShadow(Color=?, OffX=?, OffY=?, Positive=?) 。
其中,Color表示投射阴影的颜色,用十六进制数来表示;OffX、OffY分别代表阴影偏离文字位置的量,单位为像素;Positive为一个逻辑值,1代表为所有不透明元素建立阴影,0代表为所有透明元素建立可见阴影。

图5 阴影字效果
例如把过滤器设置为DropShadow(Color=6699cc, OffX=2, OffY=2, Positive=1),产生的效果如图5。
遮罩字
CSS滤镜中还为我们提供了遮罩的功能,可以把文字部分处理成遮罩,如果在背景中使用合适的图片,就能产生漂亮的镂空文字效果。
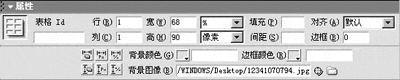
文档窗口中插入一个1×1的表格,单击文档窗口左下角的标签选中整个表格,在属性检查器(如图6)的背景图像中选择一张合适的图片,然后在单元格中输入需要的文字。

图6 在表格中插入一幅背景图片
接下来我们为单元格添加Mask滤镜,步骤与前两例类似。在过滤器中选择Mask(Color=?),这个参数决定遮罩的颜色,我们选择用白色。
注意:本例中文字的颜色选择并不重要,因为在最终效果中文字会被镂空,颜色并不会显示出来。

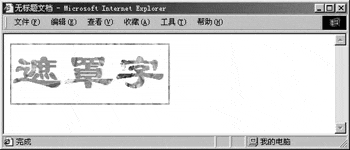
图7 遮罩字效果
设置完成后将这个CSS样式应用到单元格,然后按下F12键就可以看到效果了(如图7)。
注意:背景图片是为整个表格添加的,对应<table>标签,而CSS样式是对单元格添加的,是<td>标签,千万不要搞错。
动感字
制作动感字我们要用到Blur滤镜,作用是产生模糊效果,它的语法格式为Blur(Add=?, Direction=?, Strength=?)。Add参数是一个布尔值,一般来说,当滤镜用于图片的时候取0,用于文字的时候取1;Direction代表模糊方向,单位是角度;Strength代表模糊移动值,单位为像素。比如我们定义Blur(Add=1, Direction=90, Strength=150),在预览中就可以看到如图8的效果。

图8 动感字效果
其实,CSS中很多滤镜也能够用于图片的修饰,如Blur滤镜就可以使图片产生模糊效果。如果我们对这些滤镜都能够熟练应用,那么有时在没有专业图像处理软件的情况下,也能够制作出相当不错的图片效果来。