时间:2014-08-30 10:58:12 来源:互联网 阅读次数:16777215
淡蓝色的天空下,一朵朵花瓣随风飘下,慢慢的在屏幕中飘荡。你一定要说这种效果用FLASH可以实现。其实用DREAMWEAVER也可以很轻松的实现!
Dreamweaver之所以能够超过Frontpage而成为网页设计师的首选设计工具,在于它对DHTML的强大设计功能,上面所说的效果,其实是DHTML的一种。但是使用Dreamweaver,你无须去编写冗长的代码,在DW的窗口里几个拖放,就能轻松搞定。
首先用Firework或Imageready一类的软件制作出几幅动态的GIF花瓣图片来。以ImageReady3.0为例子。按Ctrl+N 新建一个文件,大小100*100左右,背景色可根据网页的背景自行设定。按Ctrl + Shift + N新建一层,取名Flower1,用勾画工具(Polygonal Lasso Tool),勾画出一个花瓣的外形,如图1所示。然后将前景色设为粉红色(颜色代码为:FF99FF),按Edit / Fill 填充,然后在层面版的Flower1上按右键,选择Layer Style / Stroke ,如图2所示。在弹出的Stroke面板里的选择色彩的地方选择一个比刚才的粉红略深的颜色,(颜色代码为:C764B4),Size选择为1,这样花瓣就被描边,看上去更真实一些。这样一个花瓣就制作完成了。


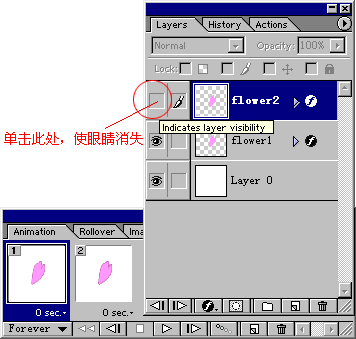
下面我们来让花瓣动起来。将Flower1复制一层,在层上按右键,选择Duplicate Layer。取名为Flower2。打开Imageready的动画面板,操作方式为:Window / Show Animation,出现如图3的动画面板。按下最下面一排倒数第二个按纽,新建一个动画影格。回到并选中第一影格的位置,在层面板上将Flower2层隐藏。操作方式为单击层前的那个眼睛,如图4所示。


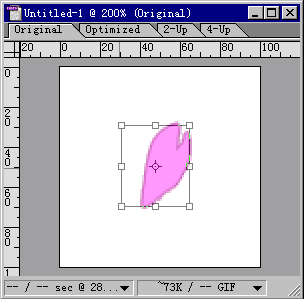
然后在动画面板上,选中第二影格的位置,回到层面板,显示Flower2层,隐藏Flower层。然后选中Flower2层,按Ctel + T,这时花瓣处于自由变换状态,可以用鼠标左右上下移动来改变花瓣的形状。如图5所示。

将第二影格所显示的Flower2层的花瓣用自由变换做一点小的变化。然后再用上面所讲述的方法,新建第三影格和Flower3层,再用自由变换做一些小的变化,依次可以做6层左右,注意最后一个影格与第一个影格的连续性。每一个影格里只能显示相对的图层,其余的图层要隐藏起来。
做完后,在动画面板里,按住Ctrl键,将所有的影格全部选中,然后在0 sec的地方按右键选择每一个影格之间的间隔时间,建议不要超过0.1秒。这样一个花瓣的动画就完成了。可以按动画面板上的播放键(那个三角形)来观看你做的动画花瓣。花瓣不规则的在原地变换移动,按上述的方法做几张大的,在100*100px,90*90px左右,用于近处的花瓣;也做几张小的,在60*60px左右,用于远处的花瓣。可以在Imageready里做好一个动画,然后使用翻转功能(EDIT / Transform /),让图片不同角度的翻转,出现的就是不同角度的变化,这样在做最后的效果的时候,就可以避免花瓣的单一性。
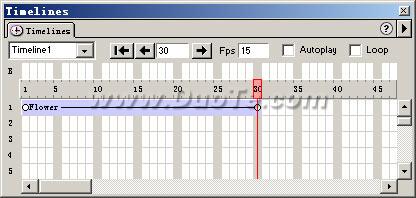
打开Dreamweaver,按Ctrl + N新建一个Html文档。然后按Insert / Layer,插入一个图层,取名为“flower1”,在图层中按Insert Image,插入我们刚才所做的那几幅图片中的一幅,将图层的大小变得和图片的大小一样,点击选中该图层(选中后一定要是图6的样子才是选中了图层),确定选中图层而不是图片,然后选择 Modify / Timeline / Add object to Timeline,此时该图层会加入等时线,这时候等时线上会出现两个空心的句号样的圆圈,用直线连接起来,两个圆圈表示是关键影格,确定了花瓣移动的轨迹。如图7所示。


确定等时线里红线在第一格的位置,然后在Dreamweaver的主面板里拖动图层到右上角,这一步是确认花瓣飘落的起点。再将等时线里的flower1层的最后一格拉到第60格的位置,然后确定那条红线在第60格的位置,回到DW面板将flower1图层拉到屏幕的左下角,这一步骤是确定图片飘落的终点。注意确定起点和终点的时候,一定要看清红线的位置,红线的位置代表了你当前再做第几影格的操作。开始影格和终点影格一定要是关键影格。然后选中上方的Autoplay和Loop,如图8所示,意思是自动运行和循环运行。这时候你可以按F12预览一下,你已经可以看到花瓣沿一条直线在运动了。

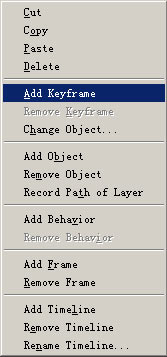
下面我们让花瓣的运动显得柔和一点,无规则一点。在等时线面板里,在第15影格的地方单击一下,确认等时线里的红线在第15格的位置,按右键,选择add keyfreme,如图9所示,这时主面板的图层会自动移到第15格应该走到的位置,拖动图层到其他的地方(可以任意的拖动,取决于你想让这个花瓣如何运动),这一步是确认该图层移动到第15影格的时候应该在什么地方。然后将红线移到第30格、第45格的位置重复上面的动作,再按F12预览一下,此时花瓣就呈不规则的移动了。再次提醒,插入等时线的一定要是图层而不是图片,否则花瓣将不会移动。

按照上面的做法,我们再增加一个图层,在图层中插入另外一幅稍小的图片,重复上面的动作,只是图层移动的轨迹可以改变一下,只需要改边当选中某个关键影格的时候,图层在主面板的位置就可以了。以次类推,一般加到Flower10层以上的样子,才有满天花雨的效果。