时间:2015-08-14 15:09:19 来源:互联网 阅读次数:16777215


实例:(要注意的是div必须放到js前面才行)
复制代码代码如下
从W3C的发展时间轴来看, DOM(Document Object Model)的模型可以分为两种, DOM 0 及 DOM 2. 从数字来看就可以知道DOM 0 当然是比较旧的协议, 我们可以从以下的表格来看:
DOM1 协定:
|
|
|
|
Event Name |
Description |
|
onblur() |
The element has lost focus (that is, it is not selected by the user). |
|
onchange0 |
The element has either changed (such as by typing into a text field) or the element has lost focus. |
|
onclick0 |
The mouse has been clicked on an element. |
|
ondblclick() |
The mouse has been double-clicked on an element. |
|
onfocus() |
The element has gotten focus. |
|
onkeydown() |
A keyboard key has been pressed down (as opposed to released) while the element has focus. |
|
onkeypress() |
A keyboard key has been pressed while the element has focus. |
|
onkeyup() |
A keyboard key has been released while the element has focus. |
|
onload() |
The element has loaded (document, frameset, or image). |
|
onmousedown() |
A mouse button has been pressed. |
|
onmousemove() |
The mouse has been moved. |
|
onmouseout() |
The mouse has been moved off of or away from an element. |
|
onmouseover() |
The mouse has moved over an element. |
|
onmouseup() |
A mouse button has been released. |
|
onreset() |
The form element has been reset, such as when a form reset button is pressed. |
|
onresize() |
The window's size has been changed. |
|
onselect() |
The text of a form element has been selected. |
|
onsubmit() |
The form has been submitted. |
|
onunload() |
The document or frameset has been unloaded. |
DOM2 的进化:
|
DOM 0 Event |
DOM 2 Event |
|
onblur() |
blur |
|
onfocus() |
focus |
|
onchange() |
change |
|
onmouseover() |
mouseover |
|
onmouseout() |
mouseout |
|
onmousemove() |
mousemove |
|
onmousedown() |
mousedown |
|
onmouseup() |
mouseup |
|
onclick() |
click |
|
ondblclick() |
dblclick |
|
onkeydown() |
keydown |
|
onkeyup() |
keyup |
|
onkeypress() |
keypress |
|
onsubmit() |
submit |
|
onload() |
load |
|
onunload() |
unload |
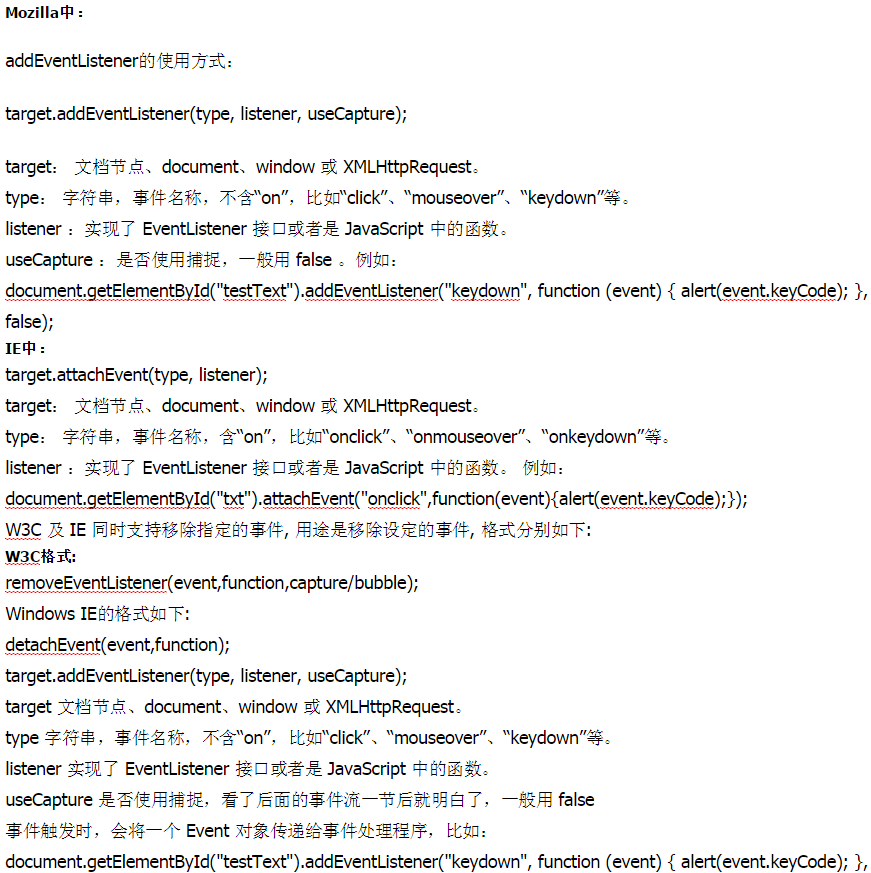
新的DOM2 用法可以addEventListener()这个函数来观察到:
addEventListener(event,function,capture/bubble);
参数event如上表所示, function是要执行的函数, capture与bubble分别是W3C制定得两种时间模式,简单来说capture就是从document的开始读到最后一行, 再执行事件, 而bubble则是先寻找指定的位置再执行事件.
capture/bubble的参数是布尔值, True表示用capture, False则是bubble.Windows Internet Explorer也有制定一种EventHandler, 是 attachEvent(), 格式如下:
window.attachEvent(”submit”,myFunction());
比较特别的是attachEvent不需要指定capture/bubble的参数, 因为在windows IE环境下都是使用Bubble的模式.这里用图像的Rollover例子来表现事件的用法:
“http://www.w3.org/TR/html4/strict.dtd“>
Rollover
alt=”Home”>
alt=”About”>
alt=”Blog”>
上述的 typeof window.addEventListener != “undefined” 程序代码可以判断使用者的浏览器是否支持AddEventListener这个事件模型, 如果不支持就使用attachEvent.
W3C 及 IE 同时支持移除指定的事件, 用途是移除设定的事件, 格式分别如下:
W3C格式:
removeEventListener(event,function,capture/bubble);
Windows IE的格式如下:
detachEvent(event,function);