您所在的位置: 首页 > 教程首页 > 图文处理 > 教你一招制作简单网页的小技巧
一篇文章配上一个漂亮的版面,可以使人耳目一新或着是一种视觉享受。版面设计可以用photoshop软件制作,用PS制作网页版面可以很好的控制和调整网页框架的布局或色彩的协调搭配,也便于整体的修改和局部的细致刻画,使网页更具个性化。
用PS制作网页前,应对制作的网页有个初步的构思,等把大的色块做好后,再调整色块间的明暗度、对比度、饱和度进行调整,而后再把小的插件放到网页上,先整体后局部的制作过程。由于百度空间受文字字数(4000字)或图片大小(500KB)的限制,所以在网页框架的制作中尽量的简化其结构,图片的格式也尽量的选择GIF格式。还要考虑空间文章区像素的大小,本人空间的文章区宽度是950像素,所以本人的网页框架图片一般设置为920像素。
让我们先来了解一下版面布局的步骤:
一.草案
新建页面就象一张白纸,没有任何表格,框架和约定俗成的东西,你可以尽可能的发挥你的想象力,将你想到的"景象"画上去(我们建议您用一张白纸和一支铅笔,当然用作图软件photoshop等也可以)。这属于创造阶段,不讲究细腻工整,不必考虑细节功能,只以粗陋的线条勾画出创意的轮廓即可。尽你的可能多画几张,最后选定一个满意的作为继续创作的脚本。
二.粗略布局
在草案的基础上,将你确定需要放置的功能模块安排到页面上。(注:功能模块我们在"首页设计-引子"中提过,主要包含网站标志,主菜单,新闻,搜索,友情链接,广告条,邮件列表,计数器,版权信息等)。注意,这里我们必须遵循突出重点、平衡谐调的原则,将网站标志,主菜单等最重要的模块放在最显眼,最突出的位置,然后在考虑次要模块的排放。
三.定案
将粗略布局精细化,具体化。(靠你的智慧和经验,旁敲侧击多方联想,才能作出具有创意的布局。)
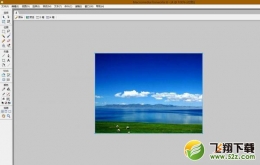
网页框架完成后,下一步就是做成适应网页框架的背景图,可以用PS将整图切割成4部分(图1)(这里你可以根据自己的构思,进行切割)背景图1为LOGO区域,(LOGO制作)背景图2为过渡区,也可以把1-2区域合并为一个区域,本人的意图是为了减少LOGO区域背景图的文件的大小,背景图3为文章区,这里应注意图片上下的衔接,因该区域的高度是根据文章内容而定的,背景图4为网页的底部。

图1
用PS完成框架的制作及切割后,就可以用FrontPage2003搭建我们的网页了,该软件可以在OFFICE安装光盘里可以找到,你只要会word,相信这个也不难掌握。
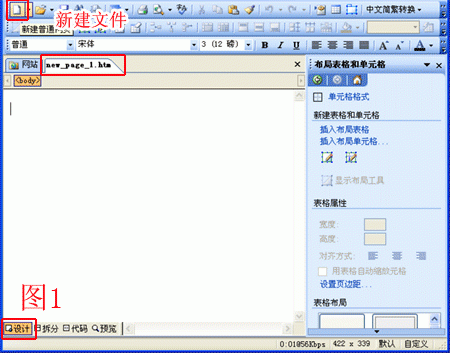
1、打开FrontPage 2003-新建-文件
2、使用“插入表格”,插入1列4行表格(这里根据框架背景图数而定),
3、选中表格,右键-表格属性,将单元格衬距、单元格间距、边框粗细设置为0,再选中“指定宽度”,选“像素”,把该值设为“920”(这里也是根据你的框架宽度的像素而定的)
4、选上第一行,右键-单元格属性-选上“使用背景图”,打开你上传到空间里的图片,将背景图片的地址复制粘贴到地址栏里,再根据图片的高度,点选“指定高度”输入图片的高度(像素)值。
5、以此类推,选中第二行,方法同上。
6、在设置第三行(文章区)时,可以不设定高度值,其高度是有文章内容而定的。
详细方法看图2

图2
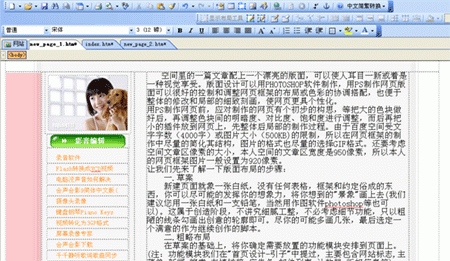
完成总体框架的设定后,就该对每个单元格进行细部编辑了。第一行的LOGO区,有“文章索引”、“常用查询”等各项的超级连接的编辑,处于对版面的美观,文字使用的图片形式,加入连接就不能用文字类型的超级连接,只能放入图片制作超级连接,为不影响版面效果,这里使用的是“透明的图片”,这在PS中很容易做到。
(一)LOGO区的编辑
1.在第一行里右键-单元格属性-设置“水平对齐方式”为“居中”,“垂直对齐方式”为“顶部对齐”,插入4列1行单元格。
2、调整总的宽度,与底图设置相一致,选中各列,设置“平均分布各列”。
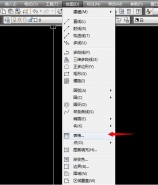
3、在各列复制粘贴上“透明的图片”,使用”菜单上的“格式”-“段落”-“段落前间距”,调整“透明的图片”高度,与图片上文字相吻合。
4、调整吻合后,选中各“透明的图片”-右键-“超连接...”,在“地址”栏里加入连接。这样就完成了LOGO去的编辑。
5、第二行是过渡区,不用考虑。
(二)文章区的编辑
应该说这部分的制作比较费事,在这个区域中分为文章区和左侧文章连接区,这样可以使版面不至于太单调,即丰富了页面的内容,又使版面更美观。下面是具体的制作方法:
1、设置该单元格为“居中”“顶部对齐”,然后插入5列1行单元格,根据背景图,可以手动调整各列的宽度,(见图3)

图3
2、将文章区的对齐方式分别设置为“默认”、“顶部对齐”,可以使用“格式”-“段落”调整文字的边距。
3、左侧的文章连接区的对齐方式设置为“居中”“顶部对齐”,插入若干行单元格,将连接的文章放置该去。